요즘 웹 사이트 들은 PC 페이지, 모바일 페이지 이렇게 나누는 것이 아닌 방문자의 환경에 자동으로 웹 페이지 레이아웃을 조절하는 반응 형 웹 페이지가 대세로 자리 잡았습니다. 제 블로그도 마찬가지로 반응형 블로그 인데요. 반응 형인 제 블로그에 유튜브 동영상을 삽입하게 될 경우 일부 환경에서 동영상 위, 아래에 큰 여백이 생기거나 심하면 페이지 레이아웃이 깨지는 등의 문제가 발생합니다.
이는 유튜브 퍼가기 기능이 반응형 레이아웃에 최적화 되어있지 않고 가로 세로 크기가 픽셀값으로 고정되어있어서 생기는 문제 입니다.
오늘은 추가적인 테그를 사용하여 픽셀 형 유튜브 동영상을 반응형 으로 만들어 보겠습니다.
반응 형 웹 사이트에 유튜브 삽입하는 방법

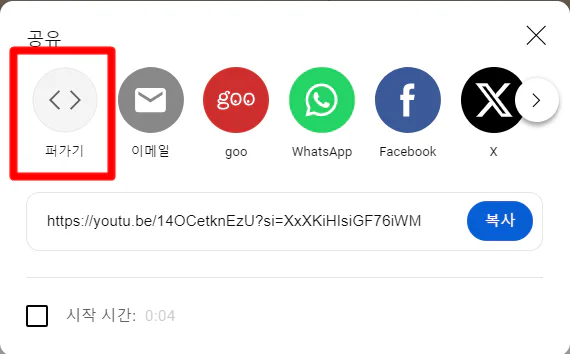
유튜브 동영상 공유하기 버튼을 클릭하면 웹페이지에 HTML 형식으로 삽입 할 수 있는 소스 코드가 나옵니다. 아래와 같이 말이죠.

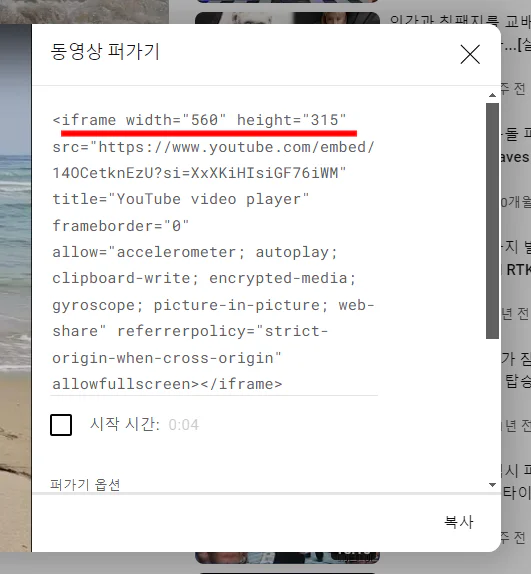
이 퍼가기 소스 코드를 살펴보면 iframe 기반에 동영상 사이즈가 560 x 315 픽셀로 고정이 되어있는 것을 확인할 수 있습니다.
## 유튜브 측 제공 퍼가기 원문 ##
<iframe width="560" height="315"
src="https://www.youtube.com/embed/14OCetknEzU?si=EslaZt_cBg29nbB1"
title="YouTube video player" frameborder="0" allow="accelerometer; autoplay;
clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
referrerpolicy="strict-origin-when-cross-origin" allowfullscreen><iframe>
이제 이 위의 원문을 수정해 보도록 하겠습니다.
이렇게 수정하세요
## 이렇게 수정하세요. ##
<style>
.ytb { position:relative; height:0; padding-bottom:56.25%; overflow:hidden }
.ytb iframe { position:absolute; width:100%; height:100%; top:0%; left:0%; } </style>
<div class="ytb">
<iframe 《 width height 부분만 삭제하고 전체 복사 》 " </iframe>
</div>
기존의 iframe 태그에 <style> 과 <div> 태그를 추가로 사용하였습니다. 위의 소스 코드를 복사 해서 본인이 가지고 있는 반응 형 웹 페이지에 사용해 보세요.
“width height 부분만 삭제“한다는 의미를 잘 이해가 안되신다면 아래의 수정 예시를 참고해 주세요.
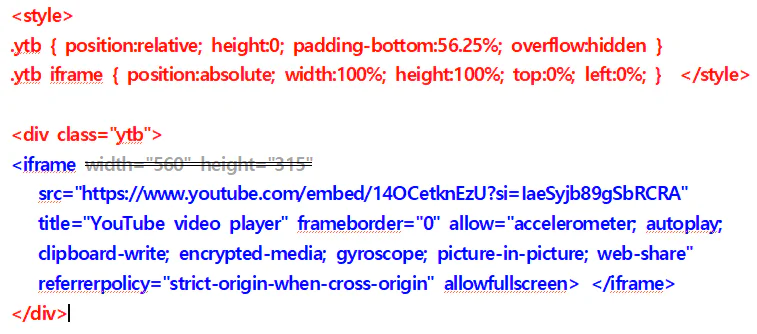
수정 예시 / 한눈에 보기

빨간색이 새롭게 추가되는 부분,
파란색이 기존 유튜브에서 복사해온 소스 부분입니다.
회색 취소선이 그어져 있는 width height 부분은 삭제 한다는 의미 입니다.
반응 형 웹 사이트에서 유튜브 동영상 시연
웹 브라우저 창 크기를 임의로 변경해서 반응 형 웹 환경을 만들어 봤습니다. 유튜브 동영상이 실시간으로 바뀌는 레이아웃에 잘 따라오네요. 만족스럽습니다.
오늘 소개해 드린 이 방법 이외에도 유튜브 동영상을 반응 형으로 만드는 다른 방법들도 있습니다. 그리고 제가 소개하는 방법 보다 보기에도 좋고 소스 코드가 짧은 것도 있습니다.
하지만 그럼에도 제가 이 방법을 추천하는 이유는
1. 유튜브에서 제공하는 iframe 소스 코드를 통으로 쓰기 때문에 나중에 소스 코드가 일부 변경된다 하더라도 이 포맷을 계속해서 사용할 수 있습니다.
2. 유튜브가 제공하는 소스 코드를 가공하지 않아 초보자가 사용하기 쉽습니다.
오늘은 여기까지 입니다. 수고하셨습니다.